[ad_1]
Throughout our SwiftUI Workshop we frequently discover that only a few individuals appear to find out about transitions, regardless that they don’t seem to be very sophisticated and extremely helpful.
Transitions occur when a view is faraway from the view tree, or added to the view tree. Nonetheless, in case you’ve performed some SwiftUI, you should have observed that there isn’t any precise manner so as to add views to the view tree — there isn’t any addSubview(_:). As a substitute, you’ll be able to solely add and take away views by means of the mixture of a state change and utilizing an if assertion (or change or ForEach). In different phrases, views are someway added and eliminated for us mechanically, but transitions hearth solely as soon as. Earlier than we dive into the main points of this, let’s think about a quite simple transition:
struct ContentView: View {
@State var seen = false
var physique: some View {
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Hi there, world!")
}
}
.animation(.default, worth: seen)
}
}
Once we run the above code we will see the textual content fade out and in. That is the default transition (.opacity). When the view will get inserted into the view tree, it fades in, and as soon as it will get eliminated it fades out. Word that if the physique executes once more, the view would not fade in once more except the situation within the if assertion modifications.
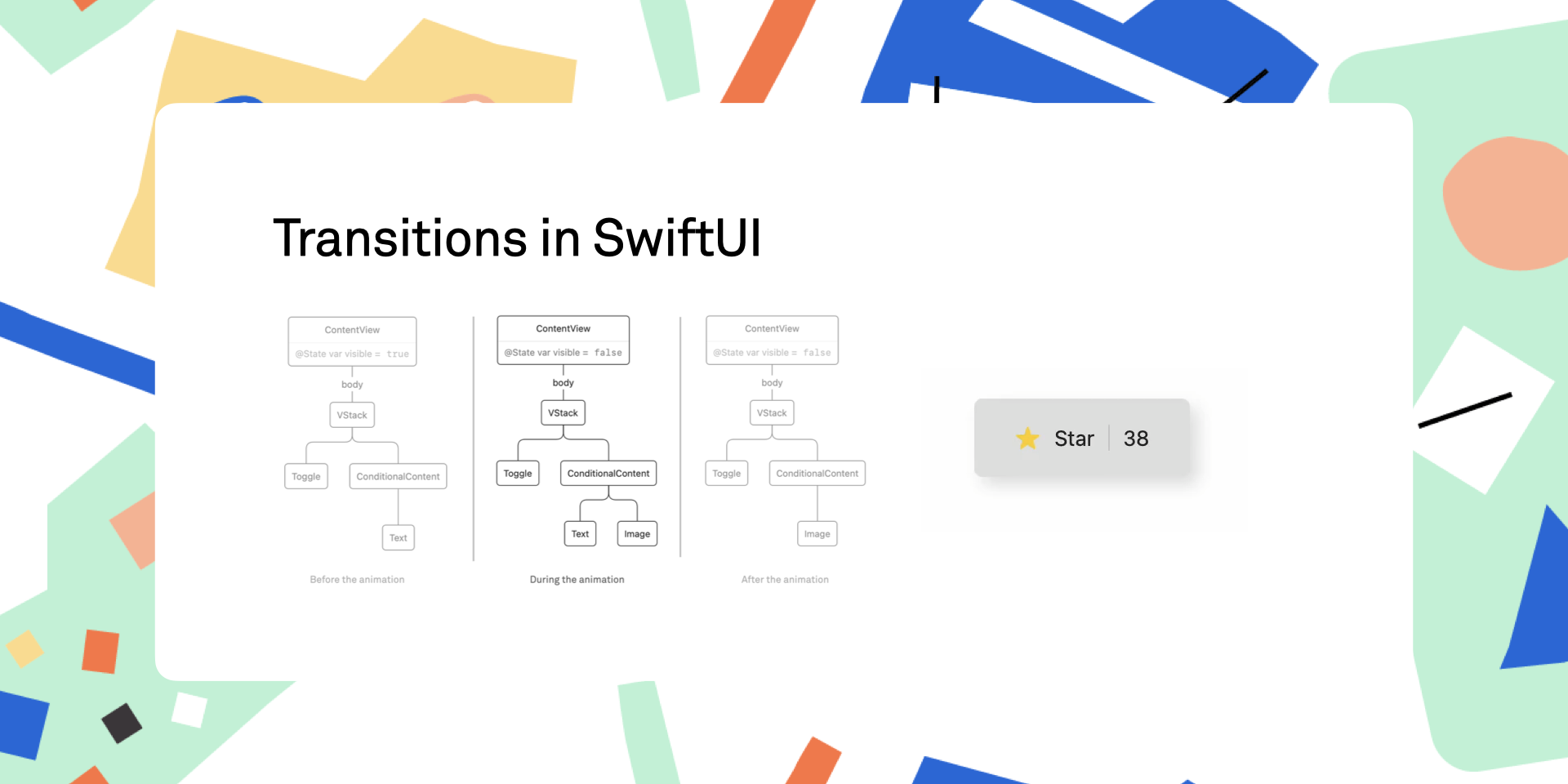
To construct up a psychological mannequin of what is occurring, we will think about the SwiftUI view tree for the above view:

SwiftUI views are ephemeral: the physique of ContentView will get executed and from it a render tree is created. This render tree is persistent throughout view updates, and it represents the precise views on display. As soon as the render tree is up to date, the worth for physique then goes away. Here is the render tree after the preliminary rendering:

As soon as we faucet the change, a state change occurs and the physique of ContentView executes once more. The present render tree is then up to date. On this case, SwiftUI observed that the if situation modified from false to true, and it’ll insert our Textual content view into the render tree:

The change within the render tree is what triggers the transition. Transitions solely animate when the present transaction incorporates an animation. Within the instance above, the .animation name causes the transition to animate.
The render tree doesn’t really exist with that title or kind, however is just a mannequin for understanding how SwiftUI works. We’re not fully positive how this stuff are represented below the hood.
Once we change our view to have an if/else situation, issues get a bit extra attention-grabbing. Here is the code:
struct ContentView: View {
@State var seen = false
var physique: some View {
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Hi there, world!")
} else {
Picture(systemName: "hand.wave")
}
}
.animation(.default, worth: seen)
}
}
Once we render the preliminary view tree, it should include a VStack with a Toggle and a Textual content. As soon as the state modifications from false to true, the textual content is changed by a picture. Within the ephemeral view tree there may be at all times both the Textual content or the Picture, by no means each. Within the render tree nevertheless, throughout the animation the tree will include each views:

As a result of we use the default transition, it appears just like the textual content fades into the picture and again. Nonetheless, you’ll be able to consider them as separate transitions: the textual content has a elimination transition (fade out) and the picture has an insertion transition (fade in).
We aren’t restricted to the default fade transition. For instance, here’s a transition that slides in from the forefront when a view is inserted, and removes the view by scaling it down:
let transition = AnyTransition.uneven(insertion: .slide, elimination: .scale)
We are able to then mix it with an .opacity (fade) transition. The .mixed operator combines each transitions in parallel to get the next impact:
let transition = AnyTransition.uneven(insertion: .slide, elimination: .scale).mixed(with: .opacity)
VStack {
Toggle("Seen", isOn: $seen)
if seen {
Textual content("Hi there, world!")
.transition(transition)
} else {
Textual content("Hi there world!")
.transition(transition)
}
}
.animation(.default.pace(0.5), worth: seen)
Word that within the pattern above, we used a seen worth to modify between the 2 Textual contents, regardless that they’re the identical. We are able to simplify the code a bit by utilizing id(_:). At any time when the worth we move to id modifications, SwiftUI considers this to be a brand new view within the render tree. Once we mix this with our information of transitions, we will set off a transition simply by altering the id of a view. For instance, we will rewrite the pattern above:
let transition = AnyTransition.uneven(insertion: .slide, elimination: .scale).mixed(with: .opacity)
VStack {
Toggle("Seen", isOn: $seen)
Textual content("Hi there, world!")
.id(seen)
.transition(transition)
}
.animation(.default.pace(0.5), worth: seen)
Earlier than the animation, the textual content is current, and throughout the animation the newly inserted view (with id(false)) is transitioned in, and the outdated view (with id(true)) is transitioned out. In different phrases: each views are current throughout the animation:

When the builtin transitions do not cowl your wants, you may as well create customized transitions. There’s the .modifier(lively:identification) transition. When a view is not transitioning, the identification modifier is utilized. When a view is eliminated, the animation interpolates in between the identification modifier and the lively modifier earlier than eradicating the view fully. Likewise, when a view is inserted it begins out with the lively modifier in the beginning of the animation, and ends with the identification modifier on the finish of the animation.
Here is an instance of a favourite button with a customized transition. This is not an ideal implementation (we’d not hardcode the offsets and width of the button) however it does present what’s doable:
The total code is on the market as a gist.
Generally when performing a transition you would possibly see sudden side-effects. In our case we had been virtually at all times capable of resolve these by wrapping the view we’re transitioning inside a container (for instance, a VStack or ZStack). This provides some “stability” to the view tree that may assist forestall glitches.
In essence, transitions aren’t very sophisticated. Nonetheless, reaching the consequence you need is usually a bit difficult typically. So as to successfully work with transitions it’s important to perceive the distinction between the view tree and the render tree. And once you need to have customized transitions, you additionally want to grasp how animations work. We cowl this in each our workshops and our e book Pondering in SwiftUI.
If your organization is all for a workshop on SwiftUI, do get in contact.
[ad_2]